"You know it's your best option."
$ npm install electron-trubar
—
0 Weekly downloads

1.
$ npm install electron-trubar --save
2.
const { app, BrowserWindow } = require("electron");
const TruBar = require("electron-trubar");
app.on("ready", function() {
const mainWindow = new BrowserWindow({ ... });
TruBar(mainWindow, {
backgroundColor: "#333",
textColor: "#fff",
seam: true,
seamColor: "#eee",
height: 20,
trafficLightX: 6.5,
trafficLightY: 6.5,
title: "My app"
});
});
0
Downloads this week
0
Versions
0
Kilobytes
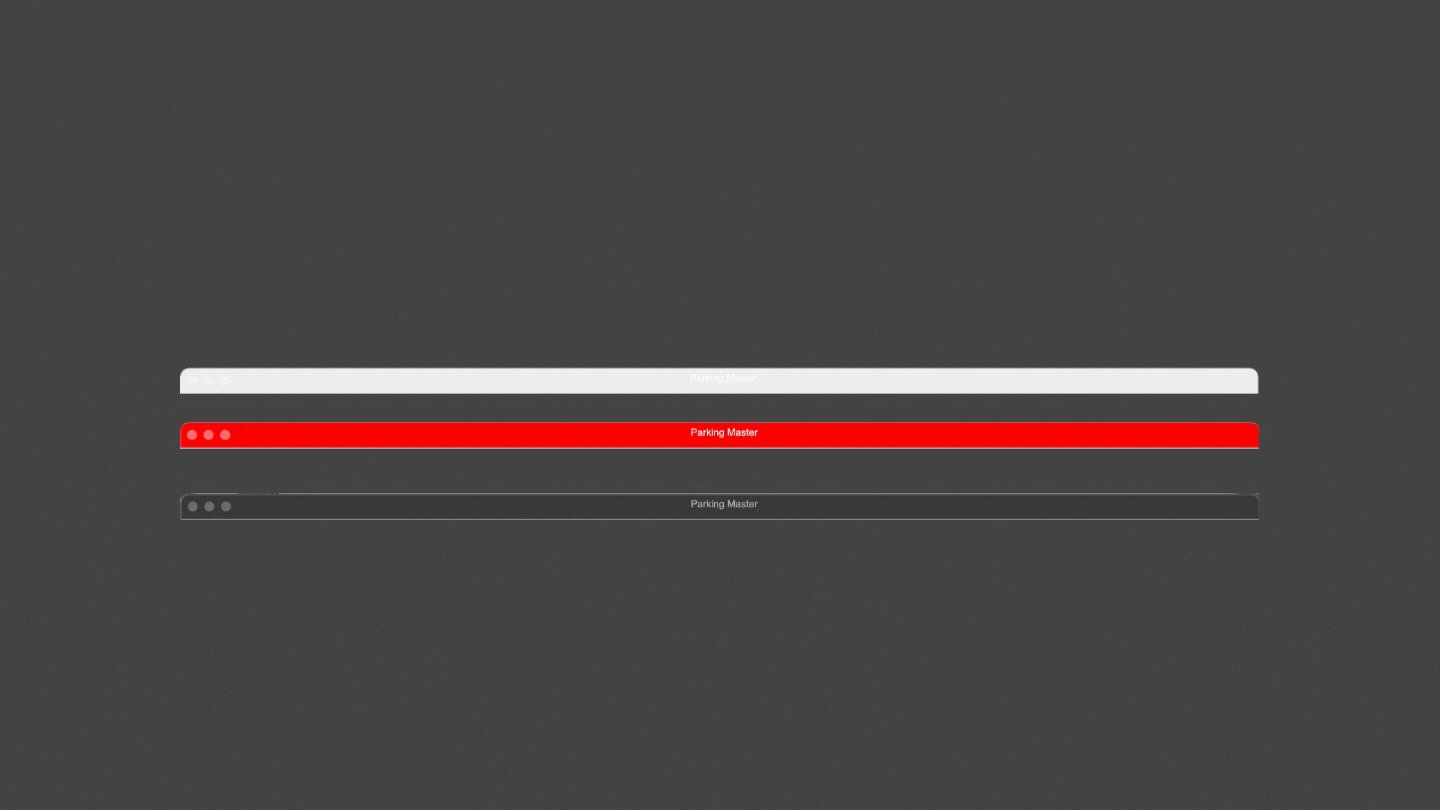
Try it out
×−
Title
How it works
Once installed, import/require it in your app or script.
Run the TruBar() function on your created window, with
your custom options. This function removes the current
titlebar and creates a new custom one in your app.